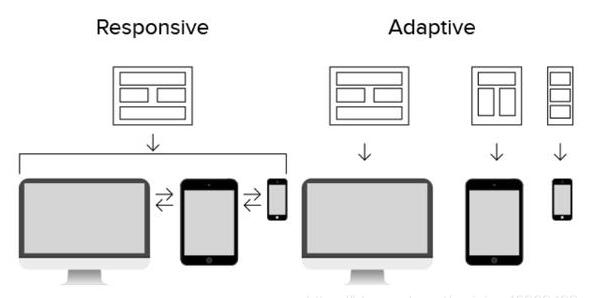
响应式布局与自适应布局的区别为:
自适应:需要开发多套界面;
响应式:只需开发一套界面。
1.自适应:
通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;响应式设计通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
2.响应式:
对页面做的屏幕适配是在一定范围:比如pc端(>1024)一套适配,平板(768-1024)一套适配,手机端(<768)一套适配;响应式一套页面全部适配。(可以想象:响应式设计要考虑的内容要比自适应设计复杂的多)
响应式设计(RWD):建立一个网页,通过CSS Media Query,Content - Based Breakpoint等技术来改变网页的大小适应不同分辨率的屏幕。
自适应设计(AWD):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。
自适应设计(AWD):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。

1.概念上的区别
响应式就是指网站页面大小改变显示不同的布局,就是一个html网站能够兼容很多版本的手机和电脑等终端。
自适应布局是指通过JS及CSS的控制,借助rem、百分比等相对度量单位,在不同大小的设备上呈现相同的网页。特点就是在不同的屏幕大小下设置不同的布局格式。
2.工作原理的区别
响应式设计通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
自适应设计通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面。
3.页面设计的区别
响应式可实现一套页面全部适配;而自适应对页面做的屏幕适配是在一定范围:比如pc端(>1024)一套适配,平板(768-1024)一套适配,手机端(<768)一套适配。由此可见,响应式设计要考虑的内容要比自适应设计复杂的多。
4.使用不同设备浏览效果的区别
响应式网站是使用不同的设备浏览网站时,网站样式风格、内容和网址都是完全一样的,PC端和移动端属于同一个网站模板,数据库完全一致。
自适应网站是使用不同设备浏览时呈现不同的网页,网页内容及版式风格或相似或完全不同,和PC端属于不同的网站模板,数据库内容或相同一致,或独立不同,目的在于为了符合访客的浏览。
响应式和自适应都有哪些优缺点
1.响应式的优缺点
优点:响应式网站更加方便浏览,能够增加访客的体验度,无需再单独设计制作手机站,PC站即是手机站,对于优化来讲,权重不分散,更加符合搜索引擎的规则。
缺点:响应式网设计往往风格有些局限,对于复杂的框架结构难以实现。
2.自适应的优缺点
优点:自适应网站可以独立设计,做任何自己想要的风格,还可以做到数据库同步,设计方案灵活,可独立优化符合搜索引擎的规则。
缺点:自适应网站的手机站,有时无法做到与PC站内容完全一致,且工作量大。此外,自适应手机站往往使用不同的子域名或目录跳转,对于优化来讲权重分散,访客浏览体验仍有缺陷。